To successfully develop a top-notch digital product design project incorporating digital prototyping is a must-do task on your list. Whether it be testing new ideas or receiving feedback from key stakeholders involved in the process having access to a variety of tools allows for flexibility and freedom in creative exploration. Choosing which type of tool best suits your unique needs can be challenging though. What are some crucial considerations when executing effective strategies using such tools?
Buckle up, because we’re diving into the nitty-gritty of choosing the perfect prototyping tool for your project.
In this blog post, we’ll dish out some juicy insights and guidelines to help you make informed decisions about your prototyping approach. Plus, we’ll introduce some of the best digital prototyping tools on the market and compare their features and benefits. No marketing or sales pitches here, just pure, unadulterated prototyping goodness!
We will also introduce some of the best digital prototyping tools available in the market, and compare their features and benefits based on the contextual factors and guidelines from the research papers.
Digital prototyping is a valuable tool for creating and refining web or mobile products or systems. It can be used for various purposes and helps generate and evaluate alternative concepts, identify user needs and preferences, discover new opportunities, test assumptions and hypotheses, measure performance and usability, collect feedback and data, and integrate different components or subsystems.
Digital prototyping is like a Swiss Army knife for creating and refining product design. It’s versatile, useful, and downright essential.
WHAT – Factors should you consider when planning your digital prototyping strategy
According to Elverum et al. (2016)
1. Project characteristics: Is your project as innovative as sliced bread? You might need more exploratory and low-fidelity digital prototypes to reduce risk and ambiguity. Think of a startup developing a ground-breaking app that’s never been done before.
2. Product characteristics: If your product is as interactive as a game of Twister, you’ll need more functional and interactive digital prototypes to capture user behaviour and feedback. Picture a video game developer creating a new game with mind-bending gameplay mechanics.
3. Stakeholder characteristics: Got a diverse group of stakeholders? You’ll need more communicative and accessible digital prototypes to facilitate dialogue and engagement. Imagine a government agency developing a new website that’s accessible to everyone, including people with disabilities.
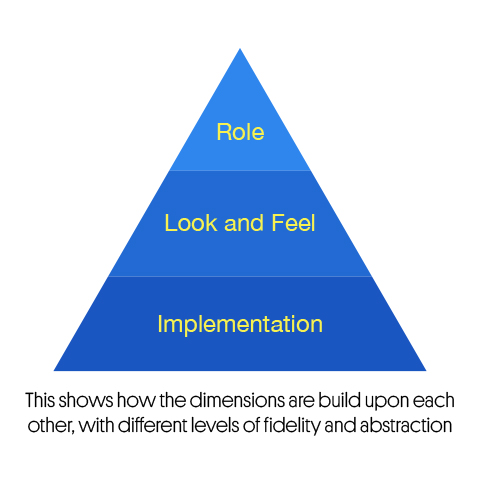
HOW – The three dimensions of prototypes by Houde and Hill (1997) are-

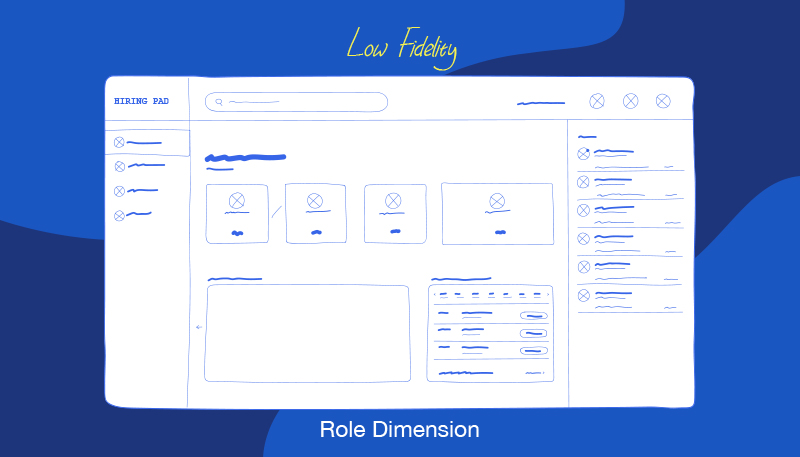
• Role: This dimension focuses on the questions of what role the product will play in a user’s life, what needs it will address, and what value it will provide. Prototypes that explore the role dimension are often low-fidelity and abstract, such as sketches, storyboards, scenarios, or mockups. They are used to generate and evaluate alternative concepts, identify user requirements and preferences, and discover new opportunities.

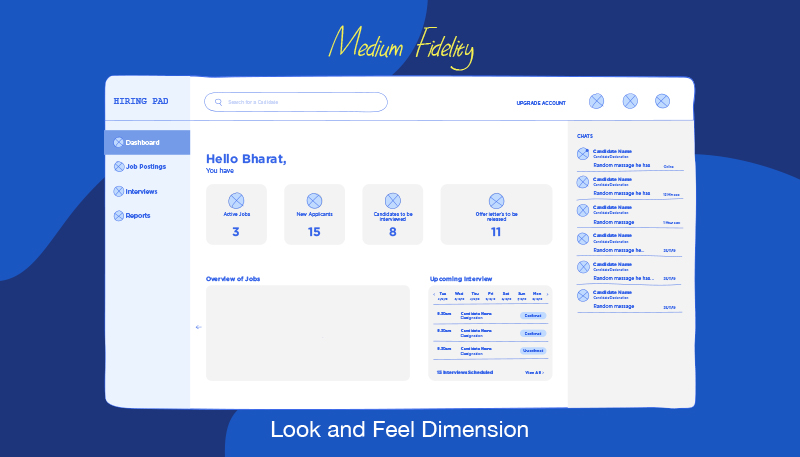
• Look and feel: This dimension focuses on the questions of how the product will look and feel to the user, what sensory experiences it will offer, and what emotions it will evoke. Prototypes that explore the look and feel dimension are often medium-fidelity and realistic, such as models, mockups, or simulations. They are used to convey the form and appearance of the product, test the usability and aesthetics of the interface, and collect feedback from users.

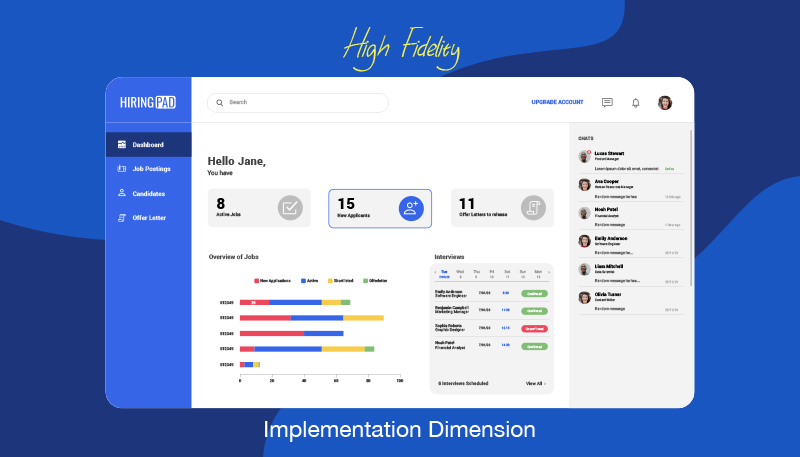
• Implementation: This dimension focuses on the questions of how the product will be implemented technically, what components or subsystems it will consist of, and how they will interact. Prototypes that explore the implementation dimension are often high-fidelity and functional, such as software or hardware prototypes. They are used to demonstrate the feasibility and quality of the product, measure the performance and reliability of the system, and integrate different parts of the solution.
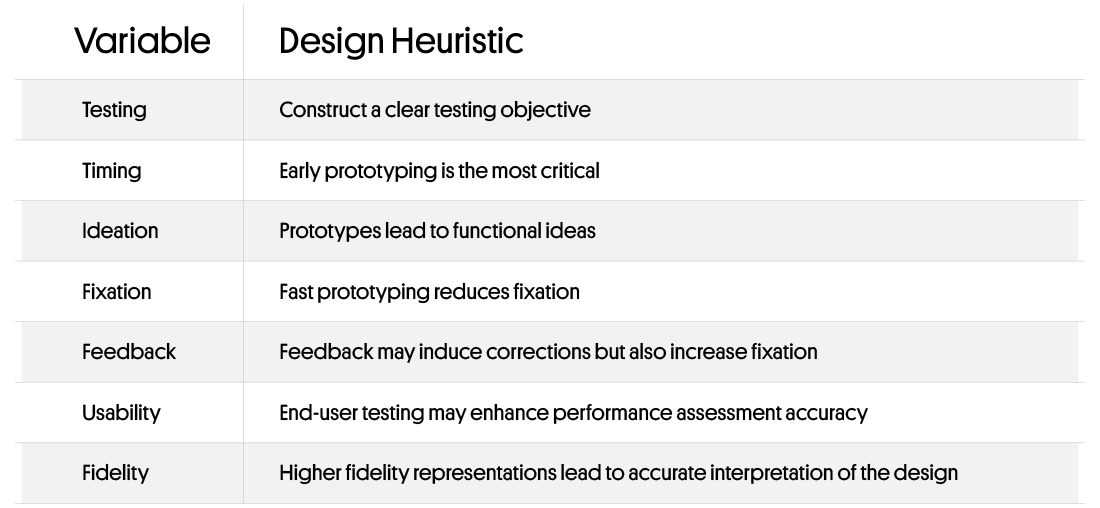
It’s time to dive into the when and how of using prototyping. We’ve whipped up some guidelines to help you navigate these murky waters. Feast your eyes on the below table for a quick summary of the approach.

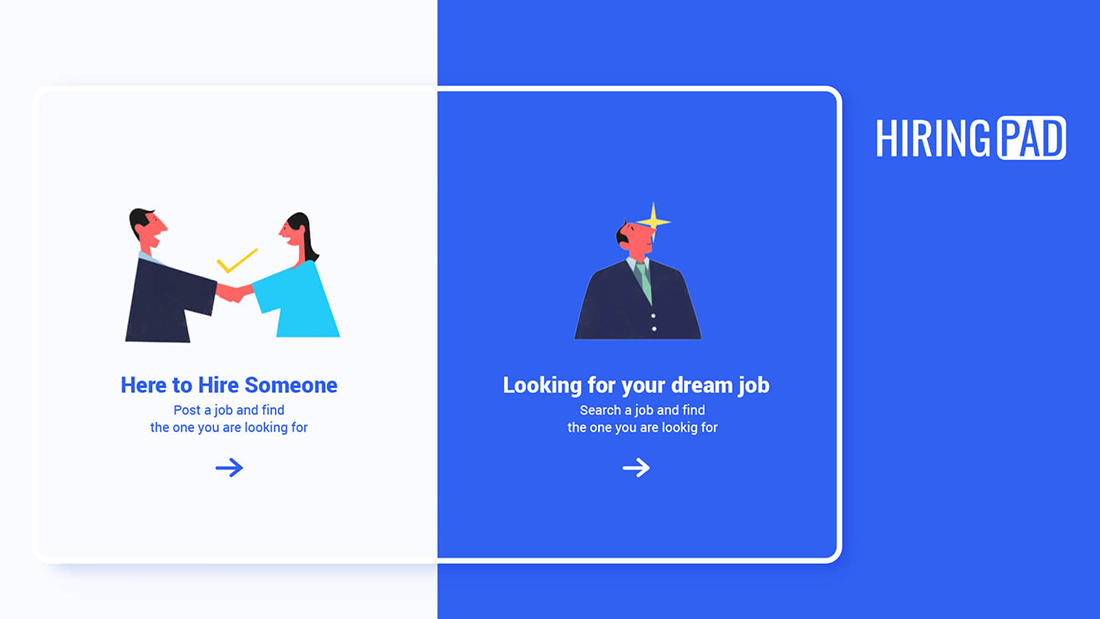
Let’s examine in detail how we approached a project called “Hiring Pad” by utilizing almost every aspect of digital prototyping to bring the vision to life. We began with low-fidelity prototypes to visualize initial concepts and used interactive prototypes to gather user feedback. Next, we employed medium-fidelity prototypes to test usability and aesthetics. Finally, high-fidelity prototypes were developed to assess technical feasibility and performance.

Effective stakeholder communication was prioritized throughout the project, facilitating dialogue and fostering trust. The comprehensive prototyping approach played a crucial role in the success of the “Hiring Pad” project.